Overview
In this project case, I will be sharing my experience designing a demo app for Warner Bros, aimed at showcasing exclusive Warner videos on a digital frame. The app’s main goal was to allow users to select videos to be played on a loop in synchronization with the frame, functioning similarly to a digital photo frame but for videos.
The application was designed as a demo containing only essential functions necessary for internal validation of the product at Warner. This minimal approach ensured focus on the core feature without the distraction of parallel functionalities.
Process
Breaking down the project
The design process for Warner Bros’ demo app focused on delivering a streamlined user experience that allowed easy selection and display of videos. I started by gathering requirements from Warner’s internal team to understand the essential features needed for this demo version, which included video selection, looping, and frame synchronization.
Building on strong foundations
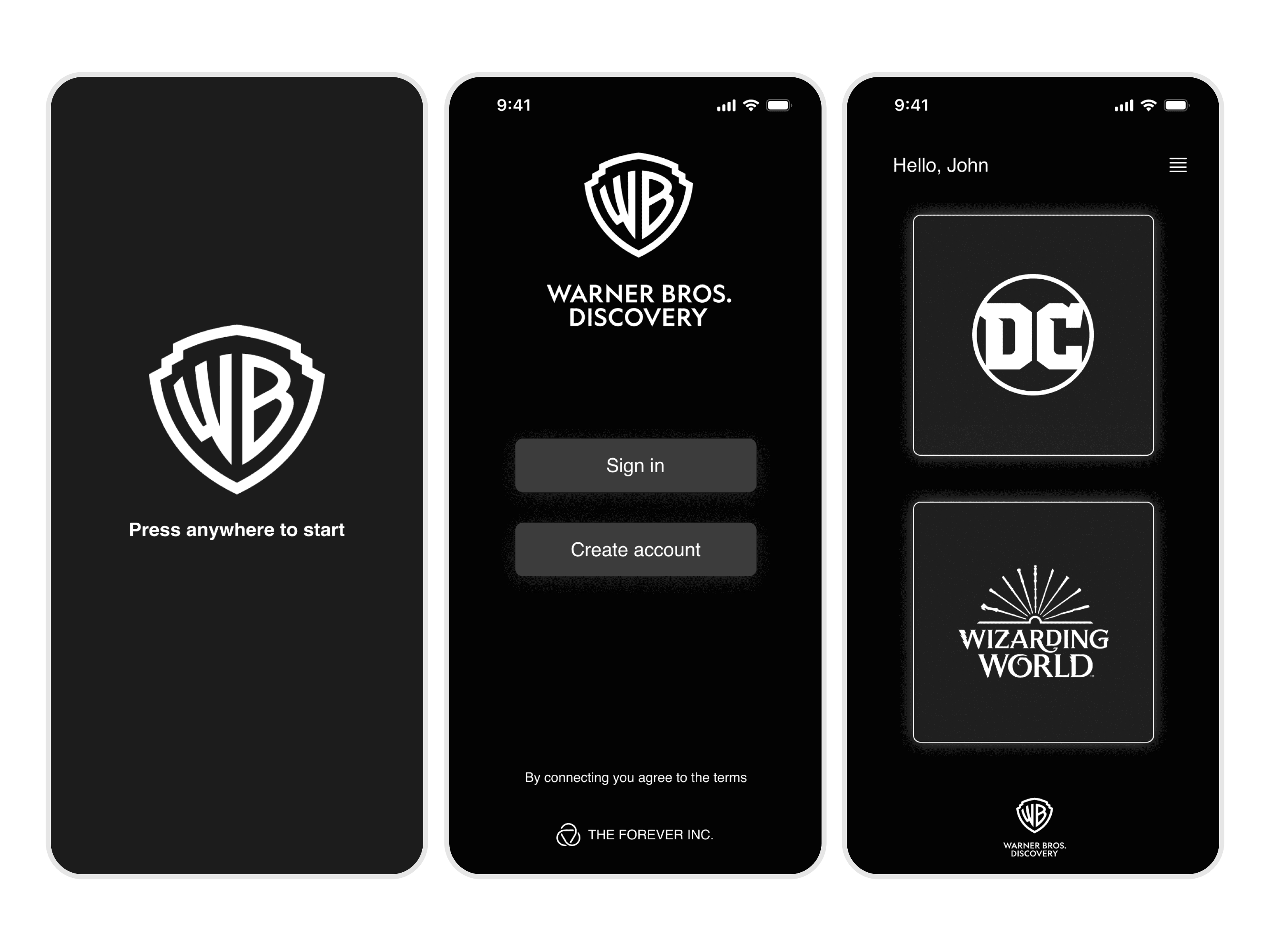
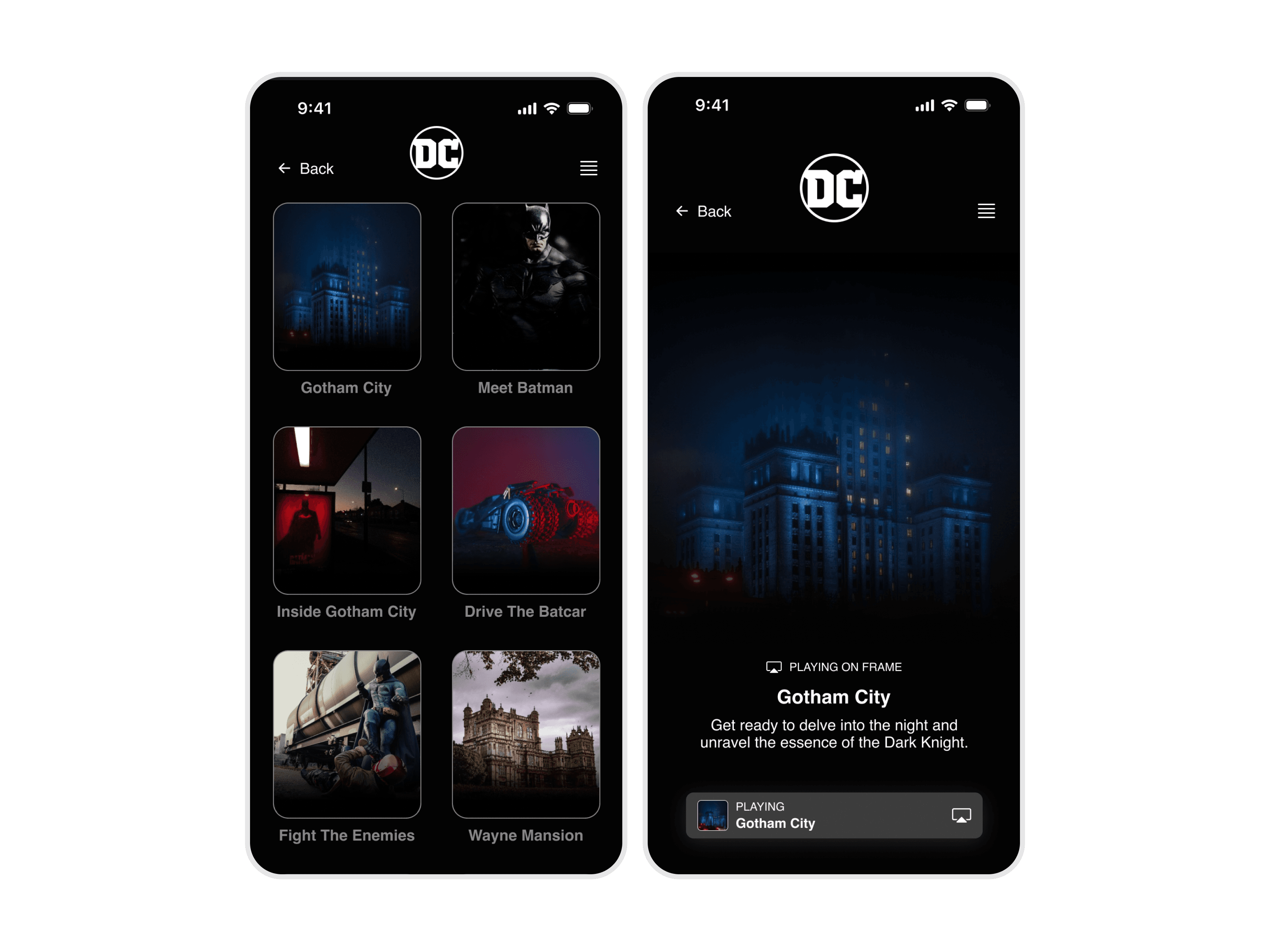
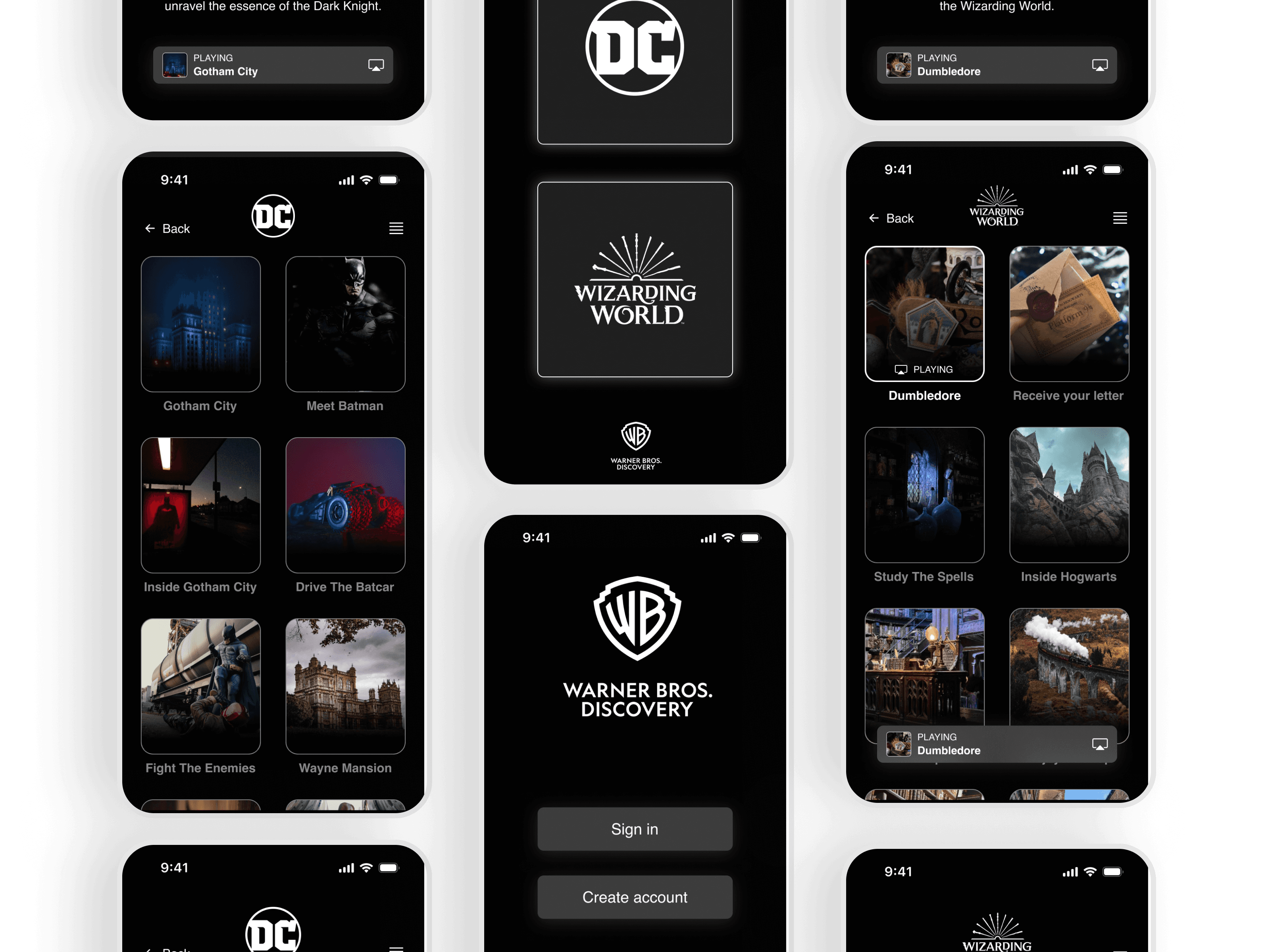
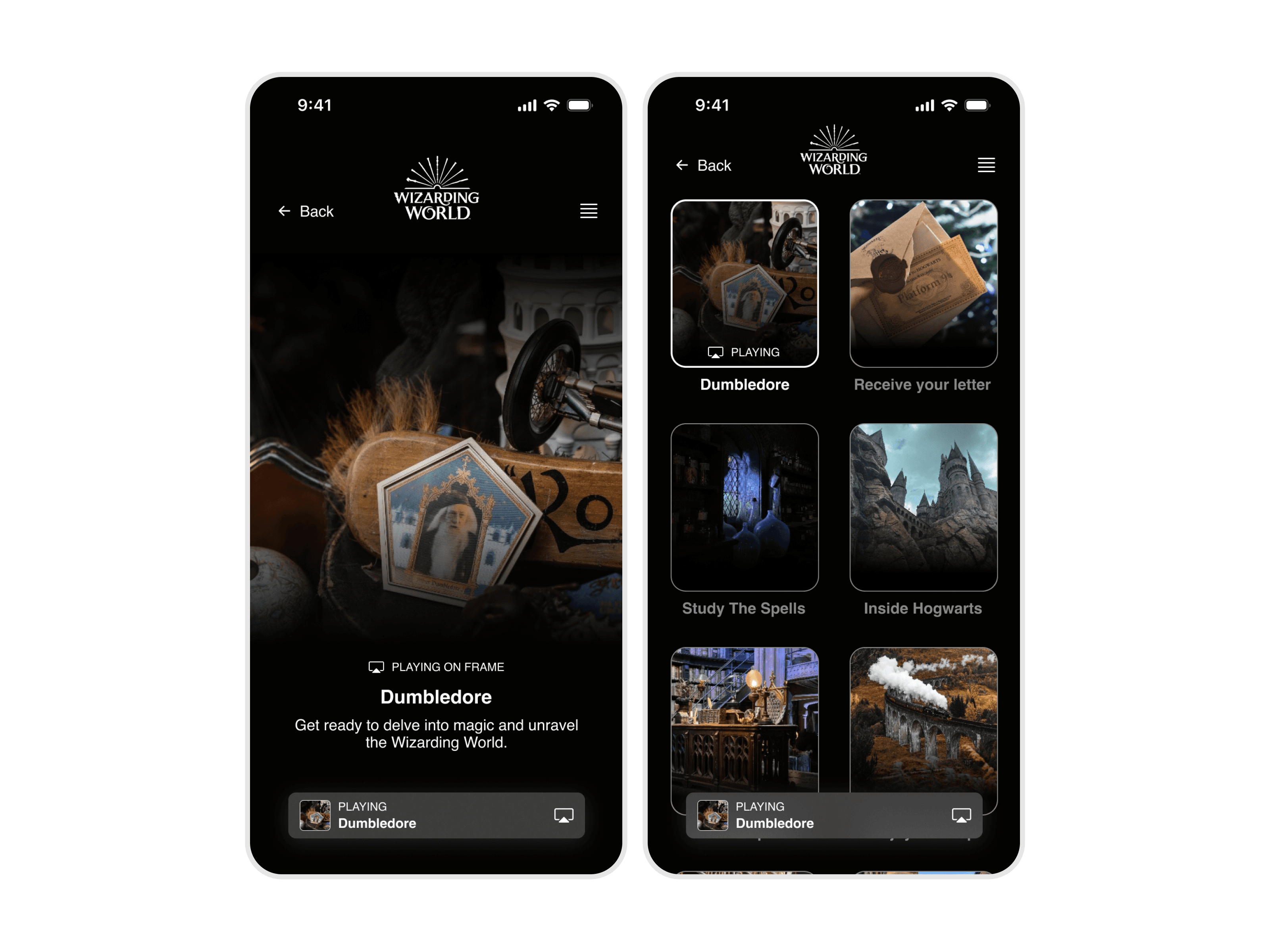
Based on the requirements, I developed wireframes that outlined a minimal but intuitive interface, ensuring that users could seamlessly browse and select videos to display on the digital frame. I then created a high-fidelity prototype and worked closely with the team to refine the design, making sure that the synchronization between the app and the digital frame was smooth and reliable.
Collaborating with the internal team
Throughout the design process, I collaborated with Warner’s product and technical teams to ensure the app aligned with their vision for the digital frame product. Regular feedback sessions allowed us to refine the demo and address any issues in the video playback or synchronization functionality.
Outcome
The final outcome was a sleek, functional demo app that successfully demonstrated Warner’s digital frame concept. Users could effortlessly select exclusive Warner videos and have them displayed in a loop on a synchronized digital frame.
The app’s simple and focused design met the internal validation criteria and laid the groundwork for potential future development, where additional features could be introduced based on the success of the demo.